最後に本章のまとめとして、simple-page-sequence フロー・オブジェクト・クラスと paragraph フロー・オブジェクト・クラスを使って、リスト3.2用のスタイルシートを作成してみましょう。
用紙サイズは A4 とし、本文の文字サイズは10ポイントになっているものと仮定して、行間は17ポイントとします。以下にこのスタイル指定のリストを示します。なお、DSSSL スタイルシートの拡張子には一般に “dsl” を用いますので覚えておきましょう。
用紙サイズは A4 とし、本文の文字サイズは10ポイントになっているものと仮定して、行間は17ポイントとします。以下にこのスタイル指定のリストを示します。なお、DSSSL スタイルシートの拡張子には一般に “dsl” を用いますので覚えておきましょう。
リスト3.3 [ article.dsl ]
<!DOCTYPE style-sheet PUBLIC "-//James Clark//DTD DSSSL Style Sheet//EN">
<style-sheet>
<style-specification>
<style-specification-body>
(element article
(make simple-page-sequence
page-width: 210mm ; A4 = 210mm x 297mm
page-height: 297mm
top-margin: 30mm
bottom-margin: 40mm
left-margin: 30mm
right-margin: 30mm))
(element (article title) (make paragraph))
(element (article subtitle) (make paragraph))
(element (articleinfo author)
(make paragraph
(process-matching-children ’firstname)
(literal " ")
(process-matching-children ’surname)))
(element (articleinfo date)
(make paragraph
(process-matching-children ’year)
(literal "年")
(process-matching-children ’month)
(literal "月")
(process-matching-children ’day)
(literal "日")))
(element (section title) (make paragraph))
(element para (make paragraph))
(element blockquote
(make paragraph
(process-matching-children ’para)
(procsss-matching-children ’quoteinfo)))
(element quoteinfo
(make paragraph
(literal "『")
(process-matching-children ’title)
(literal "』")
(process-matching-children ’author)
(literal "著")))
</style-specification-body>
</style-specification>
</style>
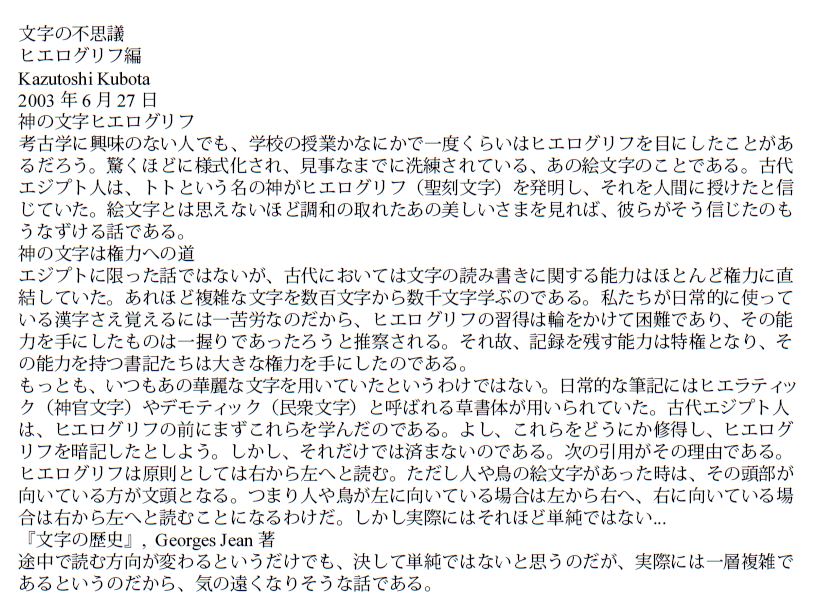
このスタイルシートによるフォーマット結果は図3.9のようになります。