先に述べたように、ページ区画はページ領域内の任意の位置に配置される長方形で、それぞれが独立した原点、サイズ、埋め込み方向、装飾、さらにヘッダとフッタを持ちます。ページ区画は次の構文によって定義します。
(region x-origin y-origin width height [decoration] [filling-direction] [header] [footer] [page-region-flow-map])
この構文の引数は次の通りです。
ページ区画の X 座標、および Y 座標を指定します。座標位置は、ページ領域の左下(0,0)を原点とする距離で示します。この指定は必須です。
(x-origin length-spec) ; 水平方向の距離 (y-origin length-spec) ; 垂直方向の距離
width, height
ページ区画の幅、および高さを指定します。構文は page-model に同じです。この指定は必須です。
decoration
define-page-model での説明(p.133)を参照。
filling-direction
ページ区画内におけるフロー・オブジェクトの埋め込み方向を指定します。pagemodel 定義のトップレベルで filling-direction が指定されている場合、その値が省略時の値になります。トップレベル指定が省略されている場合は、ページ区画で値を指定する必要があります。
header, footer
ヘッダ・フッタ領域を指定します。以下の構文を用います。
(header または footer [width] [height] [filling-direction] [contents-alignment] generate-expression)
width、height、filling-direction については page-model や page-region の指定と同様ですが、header および footer ではこれらの指定を省略することができます。残る 2 つの引数については次の通りです。
contents-alignment
領域内の整列方法を指定します。構文は次の通りです。
(contents-alignment ’start または’end または ’center または’justify)
ページ番号などの生成を指定します。構文は次の通りです。sosofo は表示領域を生成するフロー・オブジェクトでなければなりません。
(generate sosofo)
page-region-flow-map
特定のフロー・オブジェクトを page-region にマッピング(関連付け)します。マッピング指定にはポートを利用します。指定を省略した場合は、主ポートがマッピングされます。構文は次の通りです。
(flow port)
port には任意の識別子[1]か、論理定数 #f(主ポート)を指定します。
[1] 存在しないポート識別子も許容されます。
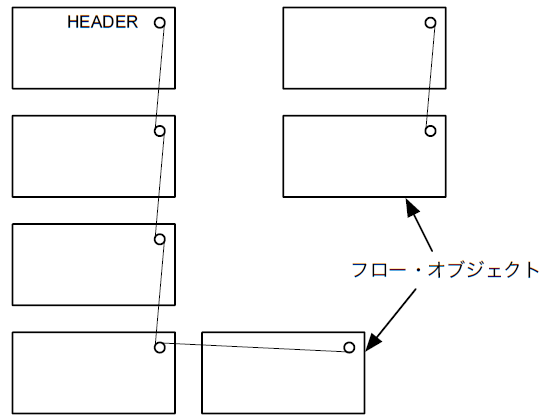
ポートの概念を言葉で表すのは少々やっかいなのですが、ISO の規格書には「フロー・オブジェクト・ツリーにあるフロー・オブジェクト上の点で、そこには順序付けられたフロー・オブジェクトを付加できる」とあります。イメージとしては、パンチ穴の開いたカードが一番近いのではないかと思います。パンチ穴(ポート)にはラベルが付けられており、これに紐を通して他のカードをぶらさげることができます。思いきった要約をすると、ラベルによるフロー・オブジェクトのグループ化と考えることもできるでしょうか。
ラベルは make 式に label: name を追加することで付加することができます。このようにしてラベルの付加されたオブジェクトを、ラベル付き sosofo と呼びます。また、ポート名を指定する場合はこのラベルを指定します。なお、ラベルのないものは主ポートと呼んで区別しています。