はじめに述べておきますが、書体指定専用のフロー・オブジェクト・クラスというものは存在しません。そこで、汎用的なクラスを使って書体だけを変更するようにします。これに適したクラスには、sequence フロー・オブジェクト・クラス と line-field フロー・オブジェクト・クラスがあります。
sequence フロー・オブジェクト・クラスはもっとも汎用的なクラスです。このクラスの本来の役割は、1つ以上の領域(この領域にはインライン領域と表示領域の両方が含まれます)を連結することです。連結する領域は1つでもよいわけですから、逆説的にインライン領域の一部をフロー・オブジェクトとして切り出すことが可能です。当然、この領域には sequence フロー・オブジェクトを通してスタイルを指定できますから、パラグラフの途中で書体だけを変更したい、という目的に良く適っています。例として、サンプル文書の emph 要素をゴシック体にする指定を次に示します。
例 4.7
(element emph
(make sequence
font-family-name: "GothicBBB Medium"))
少し横道に反れますが、sequence フロー・オブジェクト・クラスと非常によく似た機能を持つものに、display-group フロー・オブジェクト・クラス があります。領域を連結するという点ではsequence とまったく同じですが、display-group の場合、子のフロー・オブジェクトとそれ自身の両方が表示領域である点が異なります。space-before: のように表示領域にしか適用できない特質を指定する場合は、sequence ではなく display-group を使用する必要があります。
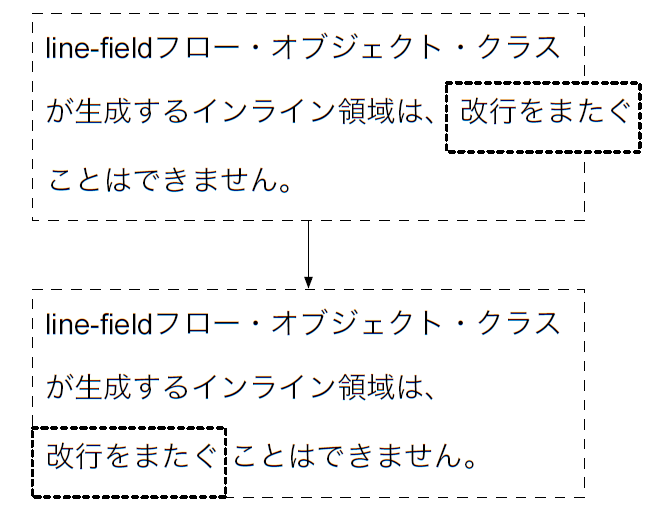
さて、話を本筋に戻すことにしましょう。もう一方の line-field フロー・オブジェクト・クラスはインライン領域に特化したクラスです。line-field が生成するインライン領域は分割することができませんので、図4.9のように改行をまたぐ場合は、領域全体が次行に送られます。

図4.9 分割不能なインライン領域
逆に、領域全体が一行に収まるという前提から、領域の幅を特質で指定することができます。幅の指定は特質 field-width: で行います。初期状態では領域に流し込まれるテキストが必要とする幅にフィットするようになっていますが、テキストに必要な幅よりも大きな値を指定した場合は、領域内に余白ができます。また、テキストは特質 field-align: によって整列することができますので、前後に余白を入れてテキストを浮き立たせるといった使い方も考えられるでしょう。なお、field-align: の引数は start、end、center のいずれかのシンボルです。