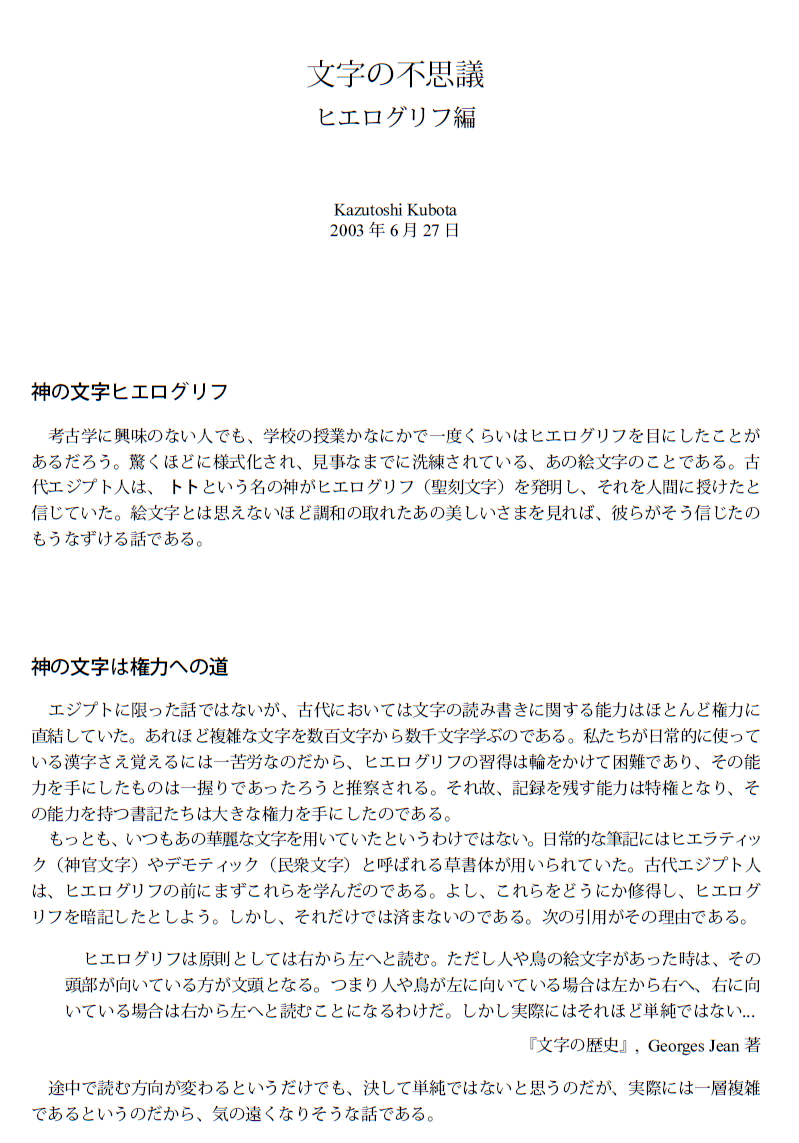
図4.13 article.xml(リスト3.2)のフォーマット例
まず用紙サイズを決定する必要がありますが、これは先の article.dsl(リスト3.3)と同じでよいでしょう。その後、タイトル、サブタイトル、著者名、日付が並び、いずれも単独の行で、それぞれ中央揃えになっています。これらは article.dsl で既に paragraph として指定していましたが、今回はそれに特質を追加することにします。文書のタイトルを例に挙げてみましょう。
例 4.9
(element (article title)
(make paragraph
quadding: ’center
font-family-name: "Ryumin Light"
font-weight: ’bold
font-size: 18pt
line-spacing: 18pt
space-after: 10pt))
複雑な指定ではありませんから、書体や行揃えについて学んだ後で見ればすんなりと理解できると思います。また、space-after: を指定して paragraph の後に余白を追加していますが、この際に、font-size: を変更しているのであれば line-spacing: も適当に調整すべきです。特に font-size: に大きな値を指定した場合、line-spacing: が不適切だと折り返した行などが重なって表示される原因になります。
さて著者名と日付はそれぞれ単独の paragraph として指定されていますが、これらはフォーマット上ひとまとまりのグループと考えることができそうです。図4.13では日付の下に余白を多めに追加していますが、日付・著者名の順に表示したい場合は余白を著者名の後にしなければなりません。このような場合は、著者名と日付を display-groupでグループ化してしまい、余白の追加は display-group に対して行うとよいでしょう。article.xml の場合、幸いにも author タグと date タグは articleinfo タグの子になっていますので、articleinfo タグをdisplay-group とします。
例 4.10
(element articleinfo
(make display-group
space-after: 40pt))
section タグなども、articleinfo タグと同じように考えていくとよいでしょう。また、section タグの子である title タグや para タグの指定については、ひとつずつ取りあげるまでもなく、おわかりになるだろうと思います。
さて、emphasis タグは図4.13では書体の変更を行なって強調をあらわしています。このスタイル指定は次のようになります。
例 4.11
(element emphasis
(make sequence
font-family-name: "GothicBBB Medium"))
本章の説明にもあったように、強調表示の方法は様々ですので、色々と試してみてください。
さて、文中には引用(blockquote タグ)があり、インデントと余白を追加して独立した段落であることがはっきりわかるようにしてあります。ところで、この引用にあたる blockquote タグですが、引用情報を示す quoteinfo タグが para タグよりも先にあらわれるようになっています。このような場合は SDQL を用いて処理する順序を入れ換える必要があります。以下に例を示します。
例 4.12
(element blockquote
(make display-group
start-indent: 20pt
space-before: 10pt
space-after: 10pt
(process-matching-children ’para)
(process-matching-children ’quoteinfo)))
処理順を入れ換えるといっても難解なものではありません。make 式には contentexpression(p.30参照)が必要であり、この指定を省略した場合に限り暗黙のうちに (process-children) が補われるという特性、言い換えると、content-expression になんらかの式を記述するとその式だけが処理される( 明示的に記述しない限り (process-children) の処理は行なわれない)という特性を利用します。この場合は、(process-matching-children …) を処理順に合わせてcontent-expression に記述すればよいことになります。
他の要素についても、これまでに説明した内容を応用して色々な指定を行うことができます。スタイルシートの例としてリスト4.1を掲載しておきますので、必要に応じて参考にしてください。また、これまで学んだことを他の SGML/XML 文書などにも応用して、様々な文書に対するスタイル指定の練習を重ねるのもよいでしょう。
リスト4.1 [ article2.dsl ]
<!DOCTYPE style-sheet PUBLIC "-//James Clark//DTD DSSSL Style Sheet//EN">
<style-sheet>
<style-specification>
<style-specification-body>
(define *en-serif* "Times Roman")
(define *en-sans* "Helvetica")
(define *ja-serif* "Ryumin Light")
(define *ja-sans* "GothicBBB Medium")
(element article
(make simple-page-sequence
language: ’JA
page-width: 210mm
page-height: 297mm
top-margin: 30mm
bottom-margin: 40mm
left-margin: 30mm
right-margin: 30mm))
(element (article title)
(make paragraph
font-family-name: *ja-serif*
font-weight: ’bold
font-size: 18pt
quadding: ’center
line-spacing: 18pt
space-after: 10pt))
(element (article subtitle)
(make paragraph
font-family-name: *ja-serif*
font-size: 14pt
quadding: ’center
line-spacing: 14pt
space-after: 20pt))
(element articleinfo
(make display-group
space-after: 40pt))
(element author
(make paragraph
font-family-name: *en-serif*
font-size: 10pt
quadding: ’center
(process-matching-children ’firstname)
(literal " ")
(process-matching-children ’surname)))
(element date
(make paragraph
font-family-name: *ja-serif*
font-size: 10pt
quadding: ’center
(process-matching-children ’year)
(literal "年")
(process-matching-children ’month)
(literal "月")
(process-matching-children ’day)
(literal "日")))
(element section
(make display-group
font-family-name: *ja-serif*
font-size: 10pt
line-spacing: 15pt
quadding: ’justify
space-after: 30pt))
(element (section title)
(make paragraph
font-family-name: *ja-sans*
font-weight: ’bold
font-size: 12pt
quadding: ’start
space-after: 10pt))
(element para
(make paragraph
first-line-start-indent: 10pt
space-before: 0pt
space-after: 0pt))
(element emphasis
(make sequence
font-family-name: *ja-sans*))
(element blockquote
(make display-group
start-indent: 20pt
space-before: 10pt
space-after: 10pt
(process-matching-children ’para)
(process-matching-children ’quoteinfo)))
(element quoteinfo
(make paragraph
quadding: ’end
space-before: 5pt
(sosofo-append (process-matching-children ’title)
(literal ", ")
(process-matching-children ’author))))
(element (quoteinfo title)
(make sequence
(literal "『")
(process-children)
(literal "』")))
(element (quoteinfo author)
(sosofo-append
(make sequence
font-family-name: *en-serif*
(process-matching-children ’firstname)
(literal " ")
(process-matching-children ’surname))
(make sequence
font-family-name: *ja-serif*
(literal "著"))))
</style-specification-body>
</style-specification>
</style-sheet>