ヘッダ行、あるいはフッタ行にはページ番号や書類名、あるいは日付けなどを打ち出すことが多いかと思います。simple-page-sequence フロー・オブジェクト・クラスでも、まさにその通りの指定ができます。
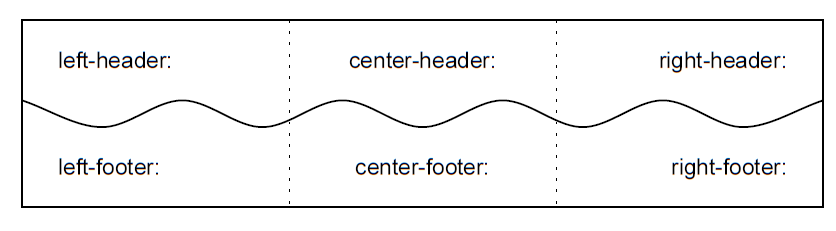
ヘッダ、あるいはフッタには、文字などのオブジェクトを左揃え、中央揃え、右揃えのいずれかで表示するよう指定します。これらを指定する特質は、ヘッダの場合であれば左から順に left-header:、center-header:、right-header:、フッタならば left-footer:、center-footer:、right-footer:となります(図3.5)。これらの特質は複数同時に指定することができますので、ヘッダ・フッタには擬似的には左・中央・右の3つの部分があると考えることもできます。
ヘッダ、あるいはフッタには、文字などのオブジェクトを左揃え、中央揃え、右揃えのいずれかで表示するよう指定します。これらを指定する特質は、ヘッダの場合であれば左から順に left-header:、center-header:、right-header:、フッタならば left-footer:、center-footer:、right-footer:となります(図3.5)。これらの特質は複数同時に指定することができますので、ヘッダ・フッタには擬似的には左・中央・右の3つの部分があると考えることもできます。
図3.5 ヘッダ・フッタのオブジェクト配置
さて、これらの特質に指定する引数ですが、引数には任意の有効な sosofo を指定します。ただし、sosofo はインライン領域[4]を生成するものに限られます。典型的には、ページ番号を返す (page-number-sosofo) などを指定することになります。たとえば、フッタの中央にページ番号を表示する場合は次のようになります。
例 3.3
(element article
(make simple-page-sequence
その他の特質
center-footer: (sosofo-append (literal "- ")
(page-number-sosofo)
(literal " -"))
[4] インライン領域については第4章(p.4.5.1)を参照してください。