唐突ですが、ここで少し領域コンテナと表示領域について振り返ってみます。DSSSLでは、表示されるオブジェクトは表示領域の中に埋め込まれます。そして、表示領域は領域コンテナに埋め込まれていきます。
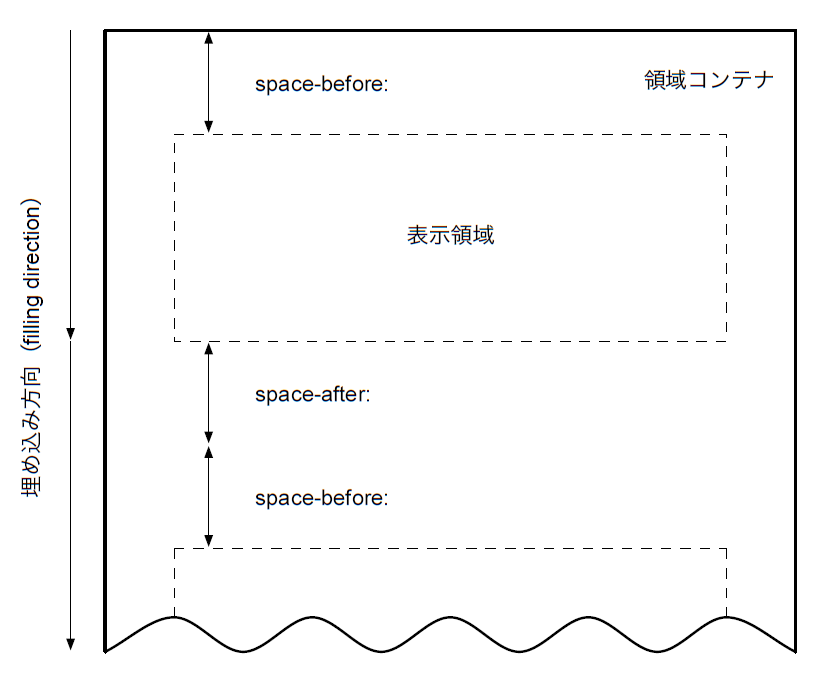
領域コンテナには、図4.7にあるように埋め込み方向(filling direction)があり、表示領域はこの埋め込み方向に従って埋め込まれていく仕組みになっています。この埋め込み方向から見て前方が space-before: で指定する空間、後方が space-after: で指定する空間になります。
図4.7 領域コンテナ・表示領域と埋め込み方向
space-before: および space-after: に指定する引数はdisplay-space です。display-space は表示領域の間に挿入するための空白をあらわすデータ型です。たとえば、18mmの空白は次のようにあらわすことができます。
例 4.5
(display-space 18mm)
上記の式は、そのまま単純に length-spec に置き換えることができます。つまり、(display-space 18mm) とするかわりに、単に18mmと指定しても正しく処理されます。一般に、display-space を使用することになるのは、空白の追加に柔軟性を持たせたい場合になります。display-space の完全な構文は次の通りです。
(display-space length-spec
min: length-spec
max: length-spec
conditional?: boolean
priority: integer)
オプション指定のうち、min: および max: は名前の通りです。無指定の場合、これらの値は第1引数の length-spec と同じになります。次の conditional?: に論理定数 #t を指定すると、この空白が領域(たとえばページ)の先頭である場合に空白の追加を中止します(初期値は#t)。priority: は複数の display-space を調整する際の優先順位をあらわします。値が大きいほど高い優先順位を持つことになりますが、整数値のかわりにシンボル force が指定された場合は、その display-space がすべてに優先されます。参考までに、display-space の使用例として先程の quote 要素にこれらの特質を追加したものを示します。
例 4.6
(element quote
(make paragraph
quadding: ’justify
space-before: (display-space 10mm min: 5mm max: 20mm)
space-after: 10mm
start-indent: 30mm
end-indent: 20mm))