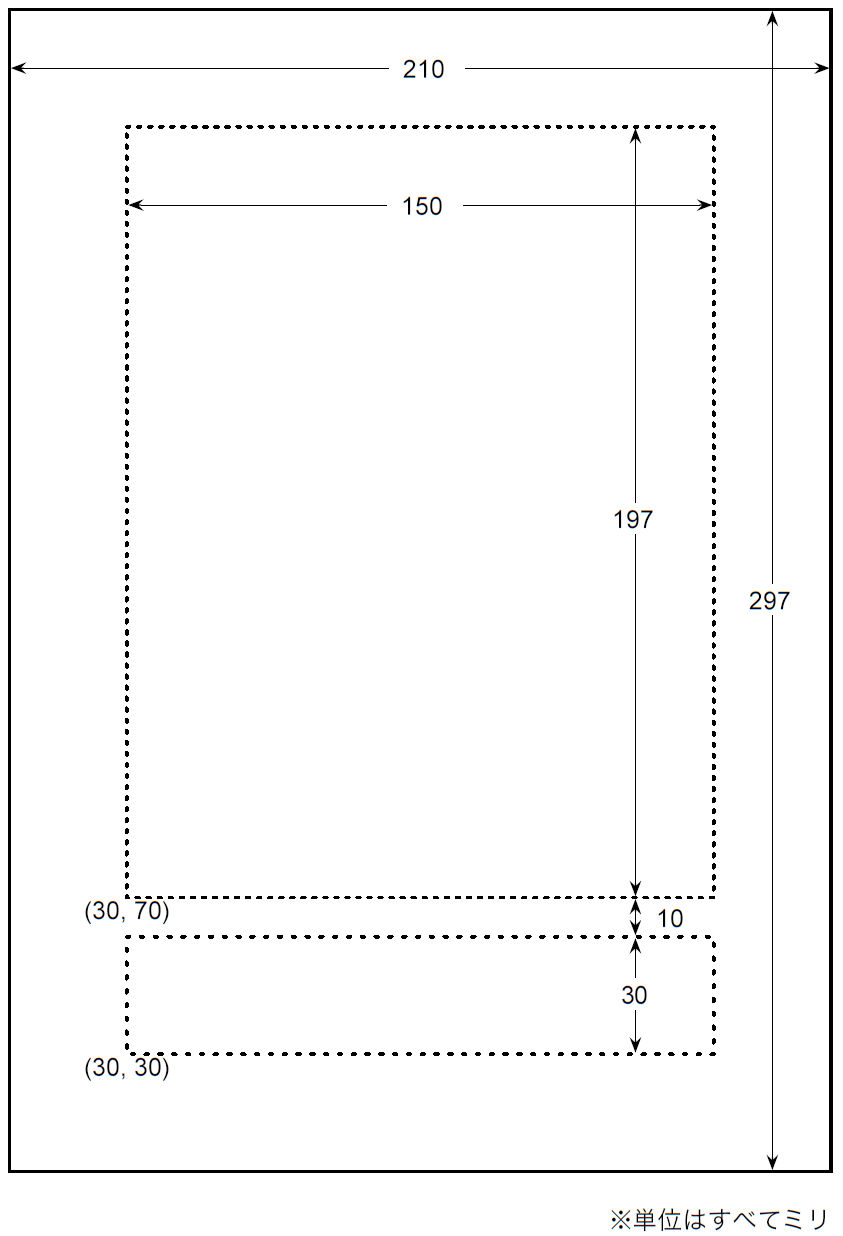
説明が長くなりましたが、ここで page-model の例を見てみることにしましょう。まず最初にどのようなレイアウト構成になるかを図6.1に示します。
図の点線の部分が page-region に相当します。つまり、
図 6.1 ページレイアウト例
図の点線の部分が page-region に相当します。つまり、
- 原点が(30,30)、幅が 150mm、高さが 30mm の下部ページ区域
- 原点が(30,70)、幅が 150mm、高さが 197mm の上部ページ区域
の 2 つの page-region を持っていることになります。これをスタイル言語で定義したものが次の例です。
例 6.1
(define-page-model two-regions
(width 210mm)
(height 297mm)
(filling-direction ’top-to-bottom)
(region
(x-origin 30mm)
(y-origin 70mm)
(width 150mm)
(height 197mm)
(header
(width 150mm)
(height (+ 9pt 2.5mm))
(generate
(make sequence
(make paragraph
font-size: 9pt
quadding: ’end
space-after: 2mm
(page-number-sosofo))
(make rule
orientation: ’horizontal
length: 150mm
line-thickness: 0.2mm
display-alignment: ’start)))))
(region
(x-origin 30mm)
(y-origin 30mm)
(width 150mm)
(height 30mm)
(flow not-exist-port)))
この例では、上部の page-region にヘッダを設け、右肩にページ番号を表示、その下に罫線を引くよう指定を行っています。
これで、two-regions という識別子を持つ page-model を参照できるようになったわけですが、page-model はあくまでもデータ型の一つであり、フロー・オブジェクト・クラスではありません。つまり、定義したページを生成するにはフロー・オブジェクト・クラスを介する必要があります。この役割を果たすのが、次に説明する page-sequenceフロー・オブジェクト・クラスです。