次に、書体を変更するかわりに下線を引いてみましょう。インライン領域に線を描画するには、score フロー・オブジェクト・クラス を用います。score は、下線に限らず領域内の任意の位置に線を引くことができます(ただし、線の傾きは配置パスに平行になります)。
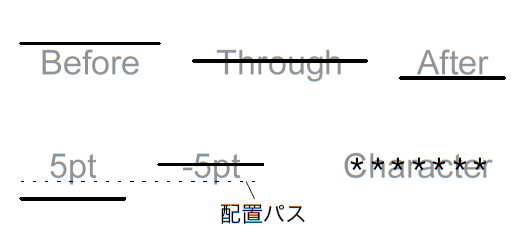
線の描画位置は特質 type: で指定します。この特質の引数は、シンボル(before、through、after)、長さ(length-spec)、文字のいずれかです。それぞれを指定したときの例を図4.10に示します。
線の描画位置は特質 type: で指定します。この特質の引数は、シンボル(before、through、after)、長さ(length-spec)、文字のいずれかです。それぞれを指定したときの例を図4.10に示します。
図4.10 score フロー・オブジェクト・クラスの type:指定
シンボルの before、after の位置関係は space-before:、space-after: に同じです。よって、横組みの場合は after が下線に、縦組みの場合は before が傍線になります。引数に長さを指定した場合、それは配置パスからの距離になります。図にあるように、長さは負の値にすることもできます。面白いのは、文字を指定した場合です。文字を指定すると、領域内を指定した文字で重ね打ちしたような表示になります。
score の線の描画方法は、以下に示すようにさらに細かく指定することもできます。ただし、score-spaces?: 以外は type: に長さを指定した場合にしか適用されませんので、その点は注意してください。
score-spaces?: boolean
スペースにも線を引くかどうかを指定します。
line-cap: symbol
先端の形状を、butt、round、square のいずれかのシンボルで指定します。
line-dash: pattern-list
破線パターンをlength-spec のリストで指定します。
line-thickness: length-spec
線の太さを length-spec で指定します。初期値は1ptです。
line-repeat: integer
平行線の本数を自然数(1以上の整数)で指定します。たとえば、引数に2を指定すると二重線が引かれます
line-sep: length-spec
平行線の各線の間の距離を length-spec で指定します。初期値は1ptです。